
UIデザイナーが語る!
”位置ゲー”ならではの体験を創るUI設計
-

K.T.
2013年にコロプラに新卒で入社。『白猫プロジェクト』をはじめ、複数のゲームタイトルのUIデザインを担当。『ドラゴンクエストウォーク』ではイベントバナーやUI等の制作を経験後、現在はデザイン監修や進行の管理を担当。
-

S.M.
2016年にコロプラに新卒で入社。『DREAM!ing』や『ユージェネライブ』などのUIデザインを担当。『ドラゴンクエストウォーク』ではイベント関連やお知らせのUI画面制作などを担当。
-

M.I.
2018年にコロプラに新卒で入社。『ディズニー ツムツムランド』のUIデザインなどを担当後、『ドラゴンクエストウォーク』のイベント関連やお知らせのUI画面制作などを担当する。
2019年9月12日にリリースされた『ドラゴンクエストウォーク』(以下、『DQウォーク』)。株式会社スクウェア・エニックスと株式会社コロプラによって共同開発された本タイトルは、『ドラゴンクエスト』(以下、『DQ』)の世界と化した現実世界を、歩きながら冒険していくスマートフォン向け位置情報ゲームとして多くのユーザーさまにプレイいただいています。
今回は、ゲームの世界と現実が紐づく"位置ゲー"ならではの体験をユーザーさまに届けるためのUIの設計、デザインといった技術を現場で活躍中のUIデザイナーの三名に語っていただきました。
何も言われないくらいが最も良いUIである証拠
UIデザインにおいて、ご自身が最も大切にされていることを教えてください。
M.I. 一番大事なのは「情報の優先順位」かなと思っています。担当している『DQウォーク』はリリースして4年目を迎え、様々な機能の追加により、画面に表示される情報がとても増えました。なので、まずは画面内の情報の優先度を確認するようにしています。時にはプランナーと相談して、画面に必要な情報を取捨選択することも、UIデザイナーの仕事だと思っています。
S.M. 私はUIというもの自体が、ユーザーさまとゲームを繋ぐコミュニケーションツールだと考えています。そのため"分かりやすさ"が一番大事かなと。その分かりやすさを客観的な視点で作るように心がけています。また、ユーザーさまに"UIを意識させない"ことも大事です。UIが目立ちすぎると逆に邪魔になる場合もあり、「このUI使いづらいな」と思われた瞬間に、そのUIは改善の必要があると思っています。だからこそ、スムーズにゲームを進行できて、無駄なストレスを持たずに遊んでいただけることが、私達の使命だと考えています。

自身が開発・プレイしていると客観性を意識するのも難しくなってきそうですね。
S.M. そうなんですよね。客観的視点を持ちつつ、前回のイベントで分かりにくいと感じたボタンの位置を改修したら、既存のユーザーさまからするとかえって使いづらくなった、ということもあります。
K.T. 結局のところ、作っている側にいる限り100%ユーザーさま目線になることは難しいです。そのため、ユーザーさまの使い勝手をより意識するために、イベント開発時は頻繁に社内でプレイ会を実施しています。エンジニアやプランナーといった開発における関係者はもちろん、企画に一切関わっていないメンバーも入れてさまざまな目線でゲームをプレイしています。
S.M. 企画段階で関わってない社内の人からの意見は重要ですよね。
K.T. そうですね。そこで出たフィードバックを受けて、初心に戻ってやり直すこともあります。また、私が大切にしていることは、初めてUIデザイナーとして仕事をした『白猫プロジェクト』で上司に言われた「UIが気にならない程度がいい」ということです。
SNSなどのコメントで褒めていただけるのはもちろん嬉しいですが、何も言われないぐらいでも良いと思っています。グラフィックやモーションが褒められることはあっても、使い心地について言われることは多くありません。それぐらいUIは注目されづらいものですが、それでいいんです。それよりも『DQウォーク』の楽しさを阻害しない、世界観を壊さない。そしてゲームとしてしっかり遊べるようにすることを心がけています。
まさに職人ですね。社内のコミュニケーションは頻繁に行っているんですか?
S.M. チーム内でのコミュニケーションは特に多く、常にどんなUIにするかなど、話し合っていますね。
K.T. 「ユーザーさまに馴染みがある形式にしつつ、新しい表現方法も探りたい!」など言いながらずっとですね(笑)。
M.I. 他セクションとの交流は基本的にプレイ会などが多いのですが、そこで表層的な部分に関して「これが使いにくい、分かりにくい」という意見をもらい、根本的な問題がどこにあるのか探るようにしています。
UIの仕事で一番大変だったことは何ですか?
K.T. UIデザイナーとしては、やはり美しく、ユーザーさまが理解しやすい形を目指しています。レギュレーションに沿いつつ、ここの空間は規定のピクセルを空けて、色も周りと合わせつつ綺麗にカチッと作るんですが、プランナーから「ここのボタンは別の場所にあったほうがいい」、「ここのボタンは色をもっと目立たせて」とさらっと言われる場合があります。その意見も理解はできますが、全ての意見を落とし込むと、全体的なバランスが破綻することもあるので、そこの折衷案を模索することが大変ですね。
S.M. 私はレギュレーションを作った立場でもあったため、1ピクセル単位でしっかりとレイアウトを組んでリリースすることを意識しました。四角いボタンや丸いボタンなど、シンプルなデザインが多いからこそ、レイアウトのちょっとしたズレが気になってしまうので、かなりこだわって作ったんです。さまざまな意見を取り入れつつ、現在もリリース当時から根付いたレイアウトを綺麗に保ってくれているので、とても嬉しく思っています。
M.I. レギュレーションを大切にしながらも、『DQウォーク』では絶えず新しいイベントを開催しているので、それらをどう違和感なくまとめるかも大変ですね。常に新しい遊びを提供したいというプランナーの想いを組みつつ、複雑化するものに対して、どういうデザインでまとめていくかを毎回考えています。

一般的なゲームとは異なる、"位置ゲーならでは"を意識しているポイントはありますか?
S.M. 『DQウォーク』は特定の場所に移動することがメインのゲームです。その場合、行先の情報を知りたいときに実際にいる場所から目的地までの距離に応じて見せる情報量を変更したり、何が一番重要で、何を知らせる必要があるのかを考えてレイアウトしています。これは他のゲームでは体験したことはありませんでした。
M.I. ユーザーさまの移動を考えると、画面内はある程度情報が絞られてないと内容が入ってこない場合もあります。役立つ情報を、開きやすい画面に整理して全て入れたいという気持ちもありますが、パッと押せるようにボタンはある程度大きく、文字サイズも考え、情報を絞って分かりやすさを重視していますね。ちなみに、機能追加などで演出が増えつつあるので、コンパクト且つ達成感も感じられる演出になるように心掛けています。
S.M. 頻度によって、演出を出さない方向に変えることもありますね。逆にレアな演出の場合はカットせずにしっかり見せたり。
K.T. ちなみにウォークモード(※歩行中、自動でバトルやアイテムの取得などを行うモード)中は、演出で時間を使うのはもったいないという考えから、演出をカットする場合が多いです。
UIデザイナーとして印象に残っているイベントについて教えてください。
K.T. 2023年3月に実施した「歪められた真実とラーのかがみ」というイベントですね。AR機能を使った初めてのイベントで、モンスターの姿になってしまった人間を探し当てるという内容でした。
S.M. まず、フィールド上にいるNPCからモンスターに変えられてしまった人の手がかりを集めます。その手がかりをもとにAR機能を使って、3、4体のモンスターの中から元人間だと思うモンスターをカメラで映し、人の姿に戻してあげるというイベントです。
M.I. AR機能を活かしたイベントがこれまでになかったので、遊びの流れを分かりやすく表現するのに苦労されていましたね。
K.T. DQシリーズでおなじみのアイテム「ラーのかがみ」をどう演出するか、それをシームレスに動かして、本当に鏡を向けているようにするのを心がけました。これに関しては企画書を見たときから面白そうだなと思っていたので、うまく画面に落とし込めてよかったです。
S.M. ちなみに情報集めに関しても、システマチックに行うのではなく、謎解きの"わくわくする気持ち"を感じられるようなUIを心掛けていました。ちょっとしたことですが、そういった積み重ねが大事だと思っています。
位置ゲーとしての『DQ』の世界を実現する
『DQ』の世界と位置ゲーを融合させたゲームを作るうえで意識したことはありますか?
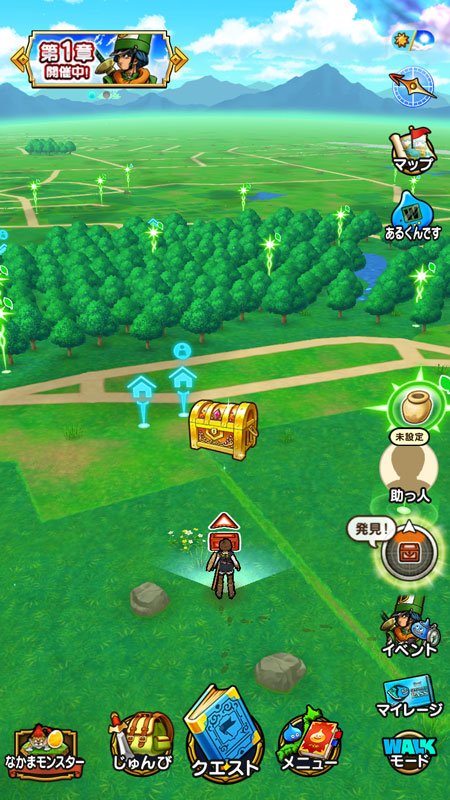
K.T. 『DQウォーク』は、ユーザーさまに移動をしてもらうことで成立するゲームなので、『DQ』の主人公のように旅に出てもらって、現地に行くからこそ手に入るものがあると思ってもらうことが必要です。そうした "位置ゲーらしい遊び"だと、お宝探しの探知機が印象的ですね。
S.M. そうですね。「DQⅣ 神官クリフト外伝」というイベントで、イベント自体はオーブを集めるイベントなのですが、このイベントで初めて探知機の機能を追加したんです。探知機が画面上に表示されるのですが、探知機が示す方向に歩いていくと、宝が現れるような仕組みになっています。ユーザーさまは探知機を頼りに移動しながら宝を探してもらうため、本当に宝探しをしている感覚になるイベントでした。
M.I. このイベントのプレイ会のときに、「画面をずっと見て、歩きスマホの危険がある」という話があがりました。そういった危険性を回避するために、画面を見ていなくても、宝が近くなると振動する「バイブレーション機能」が追加されました。こうした新しい遊びが追加される際も、移動しながら安全な遊びを提供できるか、プレイ会を通して他セクションと相談することはあります。UIとしては、新機能で戸惑わないよう、遊びの説明画像が見やすくなるように制作しています。
S.M. 歩きスマホ対策という点では探知機が実装された当初は、探知機の部分にのみ宝がある方角が表示されるUI設計だったんですが、マップ上でもパッと見て方角が分かるように地面に方角が表示されるUI設計に変更しました。そうすることで、歩きスマホの危険性を少しでも減らせるように工夫をしたりしましたね。
位置ゲーならではの課題と解決に向けた取り組みですね。
S.M. それから新しい遊びの一つとして、2023年4月に開催した「ゲルダ&ヤンガス 大盗賊の宝島」イベントでは、"まどわしの霧"といって、特定のエリアに入ると探知機が壊れてしまい、モンスターを倒さないと探知機が元に戻らない仕組みが作られました。
M.I. 探知機が壊れるという設定は初めての試みで、ユーザーさまも少し驚いたのではないでしょうか。UIの見せ方においても、どうすれば壊れていることを表現できるかは悩みましたね。
S.M. あのときは、探知機のUI部分にノイズを走らせるようにしたり、見た目で「このエリアには近づかない方がいい」と思わせるようなデザインを考えました。
K.T. 探知機が表示されていた部分が突如、モンスターマークになるんですよ。さらに、3Dアーティストやサウンドクリエイターと協力し、エフェクトや音を合わせることで画面上が通常よりもおどろおどろしい感じになりましたね(笑)。

探知機

まどわしの霧
『DQウォーク』では現実に存在するおでかけスポットがありますが、どういったところを意識しているのでしょうか。
M.I. ユーザーさまに遠方へのおでかけを通して、『DQウォーク』をより楽しんでいただくために、ご当地施策のUIにも力を入れています。今年リリースされた、「ご当地モンスターの里」というスポットが各地方に6か所あるのですが、近づくと特殊な見た目であることが分かります。ゲームの画面で少し離れたところからも視認できるので、たまたま観光で訪れていたユーザーさまが発見しても、「行ってみたらいいことがあるかも」と予感していただけるデザインになっていると思います。
K.T. それから「スタンプラリー」もユーザーさまに地方にも足を運んでもらうための施策の一つですね。温泉地や城、動物園などキャンペーン期間中に特定のスポットに訪れるともらえるスタンプがあるのですが、UIデザイナーとしては、ユーザーさまに色々なところに訪れて、スタンプを集めたくなってもらえるようなUIを考えました。
S.M. 「全部のスタンプをコンプリートしたい!」と思えるデザインのスタンプシートにしましたよね。
K.T. 遠出をしなくても遊ぶことはできるゲームなのですが、例えば帰省シーズンや旅行シーズンにおでかけキャンペーンなどの施策をリリースすることで、いつも行かない場所だけど『DQウォーク』でこんなイベントやっているし、ちょっと寄ってみようと思ってもらえる。UIデザインがユーザーさまの行動のきっかけになれるように試行錯誤を繰り返しています。
最後に今後、挑戦していきたいことについて教えてください。
K.T. スクウェア・エニックスさんとコロプラの共同開発だからこそできる、『DQウォーク』の新しい価値を作っていきたいですね。例えばラーの鏡イベントのような、コロプラじゃないとできない『DQウォーク』の遊び方、付加価値をどんどん提供していきたいです。
M.I. 今後も『DQウォーク』のUIデザイナーとして精進しながら、別タイトルを担当することがあれば、新しい機能や遊びにも柔軟に適応し、UIを提案できるデザイナーになりたいです。『DQウォーク』で鍛えられた臨機応変な対応力を活かしていきたいですね。
S.M. 実は、『DQウォーク』のカジノで実装している麻雀の牌は、"スラミチ式麻雀「ツモるんです」セット"として実際に販売されたんですよね。そんなふうに、ゲームから飛び出して、グッズやアイテムなどでユーザーさまにお届けできるといいなと思っています。
M.I. 自分たちがデザインしたUIを日常に落とし込んでいただけるのは、とても貴重で嬉しいことですよね!

※「位置ゲー」は株式会社コロプラの登録商標です。